Како направити ХТМЛ страницу: упутства корак по корак, технологија и препоруке
Да ли мислите како да креирате ХТМЛ страницу? Да бисте то урадили, потребно је да проведете неколико сати и знате основе ХТМЛ-а. И можете направити своју прву страницу за 5 минута.
ХТМЛ означава ХиперТект Маркуп Лангуаге. У преводу то значи "хипертекстни језик означавања". Важно је схватити да ХТМЛ није програмски језик већ ознака за веб локацију.
Сви савремени претраживачи то могу препознати. Тада они приказују информације на одговарајући начин за корисника, као што је претходно планирао аутор.
На овом језику користе се специјалне ознаке. Свака ознака извршава своју функцију. Много их има. У идеалном случају, морате научити све. Али за почетнике основно знање је довољно.
ХТМЛ основе
Пре него што направите ХТМЛ страницу, морате знати од чега је направљен. На овом језику постоје два концепта: елемент и ознака.
Да бисте одредили где се овај елемент покреће и затвара, користите ознаку за отварање и затварање. Изгледа тако.
<отварање ознаке> садржај </ цлосинг таг>
Као што видите, ознаке за отварање и затварање се разликују само у "/".
Целокупан ХТМЛ документ је збирка овихелементи. Постоје одређени захтјеви за структуру документа. Сва садржаја на страници требају бити између двије ознаке <хтмл> и </ хтмл>. Када напишете шифру, узмите навику да одмах поставите ознаку за отварање и затварање.
Такође запамтите да структура ХТМЛ језика има своју хијерархију. У супротном се зове гнијежење. ХТМЛ таг је најважнији, јер су сви остали унутар ње.
ХТМЛ има двоје деце:
- <хеад> ... </ хеад>;
- <боди> .. </ боди>.
Блок ХЕАД означава различите сервисне информације. Ове информације се не приказују у прегледачу. На пример, упутства за програмера, за све програме, за роботе и још много тога.
Најважније, овде нема садржаја.
Одељак БОДИ означава садржај документа који ће се приказати кориснику.
Научите да отварате и затварате ознаке одједном, јер може бити 10 угнежених ставки. Поред тога, за практичност препоручује се да угнежене ознаке буду увезене. На пример, овако.
<хтмл>
<хеад>
</ хеад>
<боди>
</ боди>
</ хтмл>
Тако да су то биле ознаке једнаке важностина једном нивоу, а деца - "унутра". Дакле, много је погодније за перцепцију и претрагу потребног комада кодова. У супротном, можете се збунити. Међутим, како би се уштедели простори, ознаке главе и тела могу се извршити без увлачења. Ово је учињено тако да сви остали немају сувишну индентификацију. Све остало је пожељно раздвојити.
Како направити једноставну ХТМЛ страницу
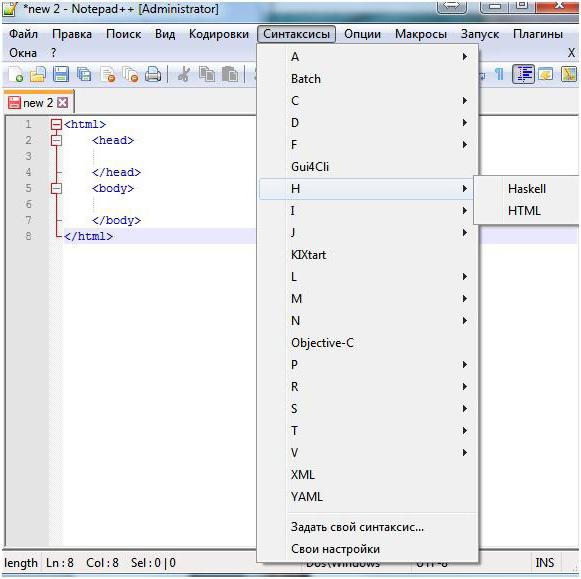
Да бисте написали код, потребан вам је нека врста уређивача. Много их има. Нотепад ++ и Адобе Дреамвеавер су популарни. Такође можете користити нотебоок.
Овако изгледа изглед Нотепад ++ едитор.

Ово је веома згодан уредник и бесплатан је. Наведена Дреамвеавер плаћа. За разлику од уредник дизајниран за писање ХТМЛ код са тампона - тим посебним ознакама су истакнути. Ако се не пали, то значи да сте написали није у реду.

Да бисте осигурали да се позадинско осветљење подудара с језиком, потребно је да га наведете у подешавањима.

Погледајмо како креирати ХТМЛ страницу у Нотепад-у. То јест, завршавамо технички део, а затим директно идемо на проучавање ознака.
Како креирати веб страницу у нотепад ХТМЛ
Прво, отворите нотепад.

Затим упишите оно што је приказано на следећем екрану.

Навикни се на писање рукама, а не само на копирање. Када пишете рукама, боље је да запамтите целу базу ознака.
Након тога, кликните на "Саве Филе" мени и наведите било које име датотеке, али са екстензијом .хтмл.

После тога, можете отворити датотеку у прегледачу и дивити се резултату. Сада би требало да разумете како да креирате веб страницу у нотепад ХТМЛ-у.
Светски конзорцијум В3Ц
Постоји организација попут В3Ц, што јеразвија и примењује све стандарде за Интернет. Сви прегледачи су у складу са овим стандардима и изгледима процеса (кодова) у складу са овим правилима.
На званичној страници ХТМЛ програмера можете пронаћи табелу са свим ознакама и правилима за њихову употребу. У оквиру овог чланка сматрамо најосновније.
Можда мислите која правила може бити? Све описане ознаке имају сопствену препоруку. Постоји неколико њих:
- Необавезна ознака.
- Забрањено.
- Празна ознака.
- Застарело
- Тхе Лост.
Ознаке у ХТМЛ-у
Пре креирања ХТМЛ странице, морате разумјети шта би требало да буде у сервисном делу ХЕАД.
У ХЕАД подручју су оба и обавезнаопционалне ознаке. Обавезна ознака је наслов. То означава <титле> Наслов </ титле>. Додијељен је целом документу. А оно што видите у резултатима Гоогле претраживача је насловна ознака.
Хајде да пређемо на одељак ТЕЛО. Постоје елементи који се приказују у прегледачу, а ту су и они који нису приказани. На пример, коментари се не приказују кориснику. Они се могу користити за белешке или за упућивање на друге запослене ако радите у тиму.
Они су означени као <! - Коментар ->
Све што је између <!- и ->, овако програм евалуира на овај начин. Имајте на уму да не можете додати ознаку за коментаре на другу ознаку коментара. Пошто чим отворите <! -, све што се наставља неће се приказивати. Информације неће бити видљиве све док руковалац не прикаже завршну ознаку ->.
Пример овог гнијежења:
<! - први коментар <! - други коментар -> наставак првог коментара ->
Резултат у прегледачу ће бити следећи
наставак првог коментара ->
А овде је комад <! - први коментар <! - други коментар -> неће бити видљив. Други отвор <! - таг је занемарен и третиран је као обичан текст.
Наслови у тексту
Наслов је назначен не само у одељку ХЕАД са насловном ознаком. У контексту, назив треба нужно навести. Јер ће га само видети.
Наслови су на различитим нивоима. Ово ствара хијерархију у тексту. Еквивалентан количинама, поглављима, параграфима у књигама.
Постоји само 6 нивоа. Најважнији заглавље означава <х1> Хеадер </ х1>. Што се тиче унапређења странице, текст у ознакама х1 и наслова мора одговарати. Штавише, х1 са естетске тачке гледишта треба да постоји само један. Али то не значи да претраживач неће обрадити наредне х1. Могу се радити онолико колико желите, али то је непожељно.
За титлове користите ознаке од х2 до х6. Такозвани су назив првог, другог, трећег, четвртог, петог и шестог нивоа. Ово ствара умножавање информација и подјела у категорије.
Изгледа овако.

Параграф
Главни текст у коду мора бити форматиран у ознаци <п>.. </ п>. Дошло је из речи "пасус". Сваки параграф би требало да буде форматиран са ознаком <п>, а не све у једном гомилу. Нормални прекид линије неће бити обрађен. Све ће бити приказано у једној линији. За цртице, морате користити ознаку <бр>.
Имајте на уму да миграцијска ознака није затворена. Он је сам.
Размотрите примјер поезије.

Различите ознаке, поред свог "имена", имају исвој атрибут. На пример, ознака ставка има атрибут "алигнмент", који се означава поравнањем. Може да има вредност лево, десно, центар. То јест, поравнајте на левој или десној ивици или у средини.
Користећи везе
Вероватно сте већ мислили: али како направити ХТМЛ страницу са везама? У овом случају нема ништа компликовано. Стварање веза на ХТМЛ страницу је једноставно. За ово постоји посебна ознака <а>. Има своје потребне атрибуте. Прави линк изгледа овако:
<а хреф="адкеи"> текст линка </а>

Ако не наведете адресу и текст, онда ће ова веза бити корисна или невидљива за корисника.
Закључак
Постоји толико тагова, и сваки има свој скуп атрибута. Након што сте прочитали ове информације, морали сте разумјети како направити ХТМЛ веб страницу.
Да бих проширила моје знање у оворегиону, морате прочитати додатну литературу и користити званични директоријум ХТМЛ ознака који се налази на В3Ц вебсите-у. Ако не користите периодично ажурирани директоријум аутора језика, тешкоће ћете постати професионалац у овој области.
</ п>



