Енцодинг хтмл. Како су веб странице обојене
Као начин кодирања информација заимплементација преноса преко Интернета користи хтмл кодирање. Одређујући параметар током овог процеса је број укључених битова, уз њихову помоћ се преноси одређени симбол. Дакле, један бит кодира пар вредности, израчунавају се два бита за кодирање четири вредности, три бита за осам. Ако додате мало, можете удвостручити број кодираних вредности. Дакле, 8 бита могу кодирати 256 секвенци (вриједности) у бинарном коду. Значајна карактеристика је да свака секвенца задржава могућност преноса једног текстуалног симбола. Алтернатива кодирању са осам битова је кодирање од 16 и 32-битне, већ су у могућности да обрадјују 65536 и, сходно томе, 4294967296 текстуалних знакова.


Кодирање хтмл-а омогућава правилно приказивањеинформације на веб страници. Захваљујући постојећем протоколу постоји размјена између сервера и веб прегледача информација о сервису, који садржи исцрпне податке о методи која се користи за кодирање текста.
Користећи ХТТП протокол, процесслање са веб претраживача на сервер порука, након што је примио који, сервер пронађе потребну страницу и преводи је (рецодес) у тражени формат. Ако не постоји документ на серверу (веб страница), постаје неопходно одабрати потребно кодирање (ручно).
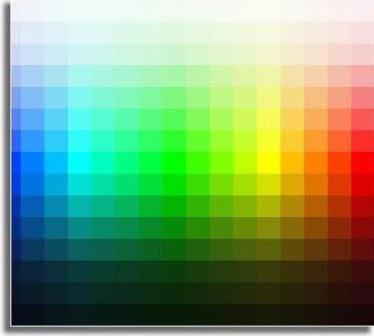
ХТМЛ кодирање вам омогућава да подесите параметрестраница коју учитавате. На крају крајева, рејтинг веб ресурса зависи од тачности перцепције својих претраживача од стране корисника. На примјер, чак и шема боја кориштена на страници је специфицирана помоћу кода.

Наведена боја представљања је дата захтмл кодирање претпоставља употребу хексадецималне нотације (ХЕКС), која почиње са знаком #. Када пише ХЕКС код, црна боја ће бити представљена као # 000000, бела - #ФФФФФФ и сива - # Ц0Ц0Ц0. Примарна боја код црвене, зелене и плаве боје изгледа као # ФФ0000, # 00ФФ00, # 0000ФФ, респективно.
Конзорцијум В3Ц користи 16 боја, важећи заХТМЛ и ЦСС. За њих су имена аквамина (акуа), плава, црна, фуксија, зелена, сива, креч или креч, ултрамарина (морнарица), кестен (мароон ), маслина, црвене, пурпурне, сребра, беле, теал и жуте боје. За боје које нису укључене у ову листу, тачније је користити ХЕКС или РГБ код.
Прије неколико година, појам"Сигурне боје", ограничавајући распон боја коришћених приликом креирања веб страница, до 216 веб боја. Развој компјутерске технологије уклонио је сва ограничења по овом питању.
</ п>